※ 글자 태그
1. head 태그 내부에 넣을 수 있는 태그
| 태그 이름 | 설명 |
| meta | 웹 페이지에 추가 정보를 전달한다. |
| title | 웹 페이지의 제목 |
| script | 웹 페이지에 스크립트를 추가한다. |
| link | 웹 페이지에 다른 파일을 추가한다, |
| style | 웹 페이지에 스타일시트를 추가한다. |
| base | 웹 페이지에 기본 경로를 지정한다. |
2. 본문
| 태그 이름 | 설명 |
| p | 본문 글자 태그 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>p 태그는 paragraph의 줄임말이다. paragraph는 단락을 의미하므로 p 태그를 사용하면 하나의 단락을 만들 수 있다.
| 태그 이름 | 설명 |
| br | 줄바꿈 태그 |
| hr | 수평 줄 태그 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p><hr>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p><br>
3. 앵커 태그
HTML에서 가장 중요한 단어는 H가 의미하는 하이퍼텍스트이다. HTML 웹 페이지가 이렇게 조직화된 문서 형태를 가질 수 있는 이유는 앵커(Anchor) 태그 때문이다. 앵커 태그는 서로 다른 웹 페이지 사이를 이동하거나 웹 페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그이다.
| 태그 이름 | 설명 |
| a | 앵커 태그 |
<a href="http://github.com/">Github</a><br>
4. 글자 형태
HTML5는 글자 형태 태그를 사용해 웹 페이지의 글자에 형태와 의미를 부여한다. 각 글자에 형태 및 의미를 부여할 때는 다음의 표와 같은 태그를 사용한다.
| 태그 이름 | 설명 |
| b | 굵은 글자 태그 |
| i | 기울어진 글자 태그 |
| small | 작은 글자 태그 |
| sub | 아래에 달라 붙는 글자 태그 |
| sup | 위에 달라 붙는 글자 태그 |
| ins | 밑줄 글자 태그 |
| del | 가운데 줄이 그어진 글자 태그 |
<body>
<b>Lorem ipsum dolor sit amet</b><br>
<i>Lorem ipsum dolor sit amet</i><br>
<small>Lorem ipsum dolor sit amet</small><br>
<sub>Lorem ipsum dolor sit amet</sub><br>
<sup>Lorem ipsum dolor sit amet</sup><br>
<ins>Lorem ipsum dolor sit amet</ins><br>
<del>Lorem ipsum dolor sit amet</del><br>
</body>결과 >>

※ 목록 태그
1. 기본 목록
| 태그 이름 | 설명 |
| ul | 순서가 없는 목록 태그 |
| ol | 순서가 있는 목록 태그 |
| li | 목록 요소 |
<body>
<h1>ol tag</h1>
<ol>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ol>
<h1>ul tag</h1>
<ul>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ul>
</body>결과 >>

※ 테이블 태그
1. 테이블 요소 태그
| 태그 이름 | 설명 |
| tr | 표 내부의 행 태그 |
| th | 행 내부의 제목 셀 태그 |
| td | 행 내부의 일반 셀 태그 |
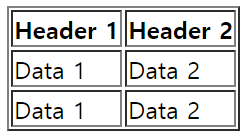
<body>
<table border = "1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>결과 >>

2. 테이블 태그의 속성
| 속성 이름 | 설명 |
| border | 표의 테두리 두께를 지정 |
| 속성 이름 | 설명 |
| rowspan | 셀의 높이 지정 |
| colspan | 셀의 너비 지정 |
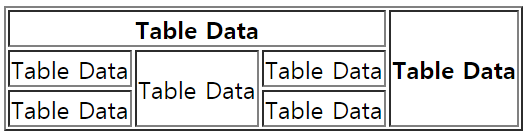
<body>
<table border = "1">
<tr>
<th colspan = 3>Table Data</th>
<th rowspan = 3>Table Data</th>
</tr>
<tr>
<td>Table Data</td>
<td rowspan = 2>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
</table>
</body>결과 >>

※ 이미지 태그
1. 이미지 태그의 속성
| 속성 이름 | 설명 |
| src | 이미지의 경로 지정 |
| alt | 이미지가 없을 때 나오는 글자 지정 |
| width | 이미지의 너비 지정 |
| height | 이미지의 높이 지정 |
※ 비디오 태그
1. 비디오 태그의 속성
| 속성 이름 | 설명 |
| src | 비디오 파일의 경로 지정 |
| poster | 비디오 준비 중일 때의 이미지 파일 경로 지정 |
| preload | 비디오를 재생하기 전에 모두 불러올지 지정 |
| autoplay | 비디오를 자동 재생할지 지정 |
| loop | 비디오를 반복할지 지정 |
| controls | 비디오 재생 도구를 출력할지 지정 |
| width | 비디오의 너비 지정 |
| height | 비디오의 높이 지정 |
※ 입력 양식 태그
입력 양식은 사용자에게 입력받는 공간을 의미한다. 입력 양식 태그는 회원 가입 양식과 같이 입력 양식을 만들 때 사용하는 태그이다.
1. form의 속성
| 속성 이름 | 설명 |
| action | 입력 데이터의 전달 위치를 지정한다. |
| method | 입력 데이터의 전달 방식을 지정한다. |
개인 정보를 입력하고 회원 가입 버튼을 누르면 정보가 서버로 전달된다. 이때 정보는 form 태그에 지정된 action 속성의 장소로 method 속성에 적힌 방식으로 전달된다.
2. 기본 input 태그
<body>
<form>
<input type = "text" name = "name"><br>
<input type = "password" name = "password"><br>
<input type = "file" name = "file"><br>
<input type = "submit>
</form>
</body>| 속성값 | 설명 |
| button | 버튼을 생성한다. |
| checkbox | 체크박스를 생성한다. |
| file | 파일 입력 양식을 생성한다. |
| hidden | 보이지 않는다. |
| image | 이미지 형태를 생성한다. |
| password | 비밀번호 입력 양식을 생성한다. |
| radio | 라디오 버튼을 생성한다/ |
| reset | 초기화 버튼을 생성한다. |
| submit | 제출 버튼을 생성한다. |
| text | 글자 입력 양식을 생성한다. |
3. textarea 태그
input 태그가 아닌 입력 양식은 textarea 태그와 select 태그가 있다.
<body>
<form>
<textarea></textarea>
</form>
</body>| 속성 이름 | 설명 |
| cols | 태그의 너비를 지정한다. |
| rows | 태그의 높이를 지정한다. |
4. select 태그
select 태그는 여러 개의 목록에서 몇 가지를 선택할 수 있는 입력 요소 양식이다.
| 태그 이름 | 설명 |
| select | 선택 양식을 생성한다. |
| optgroup | 옵션을 그룹화한다. |
| option | 옵션을 생성한다. |
<body>
<select multiple = "multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>오뎅</option>
</select>
</body>
5. 공간 분할 태그
| 태그 이름 | 설명 |
| div | block 형식으로 공간을 분할한다. |
| span | inline 형식으로 공간을 분할한다. |
Reference
 |
|


댓글